Come salvare le immagini per il web in Photoshop

- 1275
- 308
- Davis Milani
Una delle funzioni più critiche che offre Photoshop è il Salva per Web/dispositivi caratteristica.
Perché usarlo? Mentre potresti semplicemente salvare il tuo file in un metodo standard, come File / salva come, La funzione di salvataggio per Web/dispositivi fa tre cose cruciali.
- Ottimizza le dimensioni del file (ad esempio: 150 px x 150 px) permettendogli di adattarsi alle pagine Web e apparire meglio e meno distorte.
- Ottimizza la dimensione del file (ad esempio: 23 kb) che consente di scaricare più velocemente.
- Risparmia nel formato RGB (o monitor) rispetto al formato CMYK (stampa).
Questo strumento funziona perfettamente per l'output di icone di Twitter, foto del profilo Facebook, file di prodotto, immagini del blog e file di origine per Favicons.
01 di 08
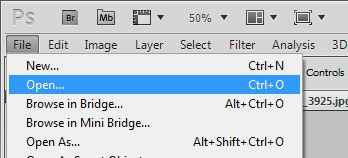
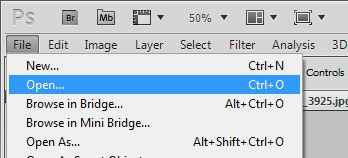
Apri il tuo file di origine
 File/Apri Photoshop. Screenshot di Bryan Haines
File/Apri Photoshop. Screenshot di Bryan Haines Per iniziare, dovrai andare a File/Apri Per aprire il tuo file. Può essere in qualsiasi formato: JPG, GIF, PSD, PNG o altri. Finché Photoshop può aprirlo, è possibile superarlo per il Web.
02 di 08
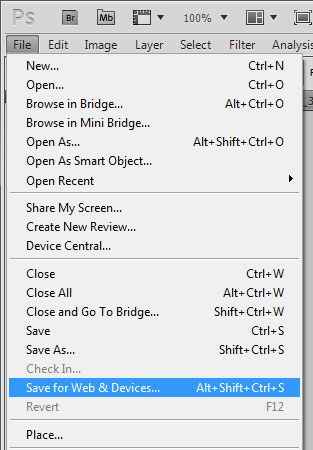
Salvare il tuo file per il Web
 File Salva Photoshop CS5. Screenshot di Bryan Haines
File Salva Photoshop CS5. Screenshot di Bryan Haines Salteremo avanti per risparmiare per il web, supponendo che tu abbia apportato qualsiasi modifica tu abbia bisogno. Ovviamente, se hai bisogno di modificare l'immagine, fallo prima e continua con questo passaggio più tardi.
Vai a File / Salva per Web / dispositivi e clicca. È circa a metà del menu a discesa.
Questo processo non cambia affatto il file originale. Stai creando un nuovo file. Una volta completato questo tutorial e torna alla tua immagine originale in Photoshop dovrai salvare quel file se hai apportato modifiche ad esso. È importante nominare la tua nuova immagine diversa da quella originale. Spesso semplicemente aggiungendo _ragnatela al nome del file funzionerà bene. (Esempio: fileName_Web.jpg)
03 di 08
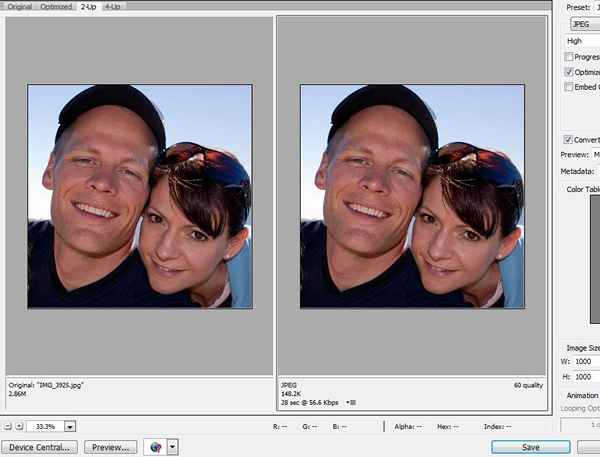
Regola la vista di confronto a 2-up
 Photoshop CS5, side by side Photoshop. Screenshot di Bryan Haines
Photoshop CS5, side by side Photoshop. Screenshot di Bryan Haines A seconda delle impostazioni, potrebbe essere necessario regolare la vista qui. Quello che vuoi è un confronto sinistro e destro della tua immagine. Il lato sinistro mostrerà l'originale, la destra mostrerà la qualità dell'immagine alle impostazioni correnti.
Se guardi lungo la parte superiore della finestra, vedrai le seguenti opzioni: originale, ottimizzato, 2-up, 4-up. Per la maggior parte degli scopi, 2-up è quello che vorrai.
04 di 08
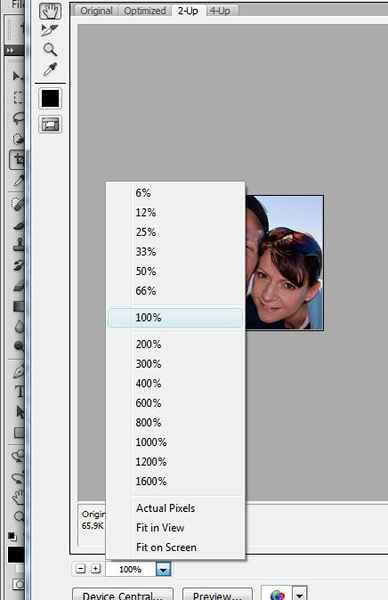
Imposta le dimensioni della visione al 100%
 Regolazione della vista al 100% in Photoshop CS5. Screenshot di Bryan Haines
Regolazione della vista al 100% in Photoshop CS5. Screenshot di Bryan Haines Per assicurarti di visualizzare al 100%, controllare l'opzione nell'angolo in basso a sinistra dello schermo.
È importante ricordare che se visualizzi la tua immagine superiore al 100% sembrerà granuloso o forse anche indecifrabile. Lavora sempre con l'immagine al 100%.
05 di 08
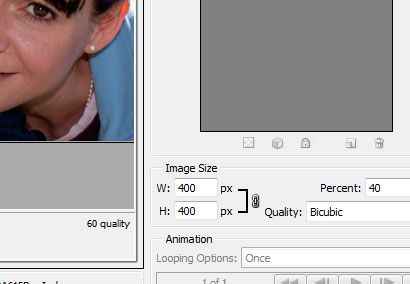
Scegli Dimensioni del file
 Scegliere le dimensioni dei file in Photoshop CS5. Screenshot di Bryan Haines
Scegliere le dimensioni dei file in Photoshop CS5. Screenshot di Bryan Haines Le dimensioni per il web sono quasi sempre in pixel (PX). È importante mantenere le proporzioni corrette. Accanto alla scatola dell'immagine c'è una piccola immagine di un collegamento a catena. Quello che fa è ridimensionare la larghezza quando si regola l'altezza. Ad esempio, un'immagine che è 600px per 400px. Se si riduce la larghezza a 300px, il file si ridimensionerà automaticamente a un'altezza di 200px. Se non viene controllato l'immagine verrà distorta.
Hai anche la possibilità di ridimensionare l'immagine per percentuali.
06 di 08
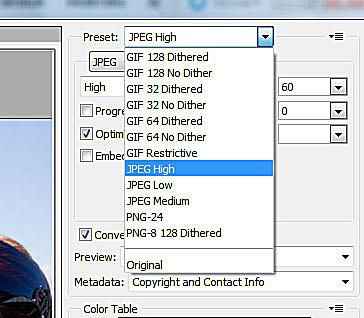
Ha scelto il tipo di file per l'esportazione
 Scegliere il tipo di file per l'esportazione in Photoshop CS5. Screenshot di Bryan Haines
Scegliere il tipo di file per l'esportazione in Photoshop CS5. Screenshot di Bryan Haines In questa opzione, il tipo di file originale non ha importanza. Puoi scegliere qualsiasi file di cui hai bisogno.
Nota: Per iniziare il processo dovrai fare clic sull'immagine a destra. L'immagine deve essere selezionata per essere elaborata.
Il più comune è JPG per il Web: è il formato di file più piccolo, il che significa che scarica più velocemente per i visitatori del tuo sito. Se hai la trasparenza ha scelto PNG-24. Se non sai cosa significa trasparenza dovresti scegliere JPG.
07 di 08
Scegli la qualità dell'immagine
 Scegli la qualità dell'immagine in Photoshop CS5. Screenshot di Bryan Haines
Scegli la qualità dell'immagine in Photoshop CS5. Screenshot di Bryan Haines Ciascuna delle tre opzioni JPG (alta, media, bassa) ha impostazioni di qualità preimpostata, che possono essere tutte regolate manualmente. Se stai visualizzando al 100% puoi decidere di quale qualità hai bisogno. Per regolare il livello di zoom, vedere il passaggio 5. L'immagine sembrerà lo stesso online come nella finestra di anteprima.
Se hai scelto qualcosa di diverso da JPG puoi saltare questo passaggio.
08 di 08
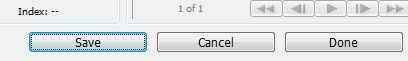
Salva il tuo file
 Salva il tuo file in Photoshop CS5. Screenshot di Bryan Haines
Salva il tuo file in Photoshop CS5. Screenshot di Bryan Haines Una volta apportate le regolazioni necessarie, sei pronto per salvare il file. Fai clic su "Salva" e scegli la cartella e il nome del file desiderato per questa nuova immagine.
Congratulazioni! Il tuo nuovo file è pronto per essere utilizzato online.

